Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 설치 및 구조파악
- react
- 함수형업데이트
- react-naver-map
- useState
- 컴파운드패턴 연습
- 트러블슈팅
- css-in-js 버그
- 프로젝트회고
- WIL
- getElements
- 두번째포스팅
- prop 'className' did not match
- RSC
- 유사이터럴객체의차이
- til
- 항해99
- State
- 이미지로딩실패
- 언어학습2일차
- 오랜만의회고
- nextjs13
- props
- styled-component
- 2번째
- Promise
- redux
- thunk정리
- UI컴포넌트설계 고민
- RCC
Archives
- Today
- Total
코딩을 박터지게 죽을때까지
동적페이지 사용 시, 이미지를 제대로 불러오지 못하는 현상 본문
1. 상황 및 문제
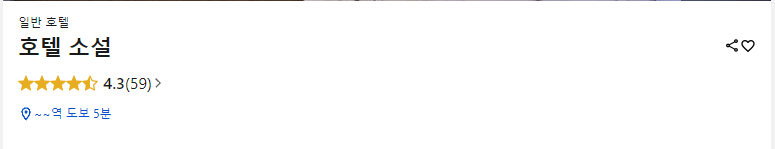
야놀자 홈페이지 클론 코딩 중,

이런 부분이 있는데, public 폴더에 이미지를 넣어뒀다.
지금은 동적페이지가 아닌 상태일때이지만,
<Route path='/detail' element={<ProductDetail />} />
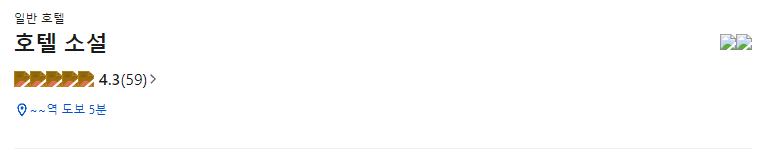
<Route path='/detail/:id' element={<ProductDetail />} />두번째 코드와 같이 동적페이지로 변환시켰을때,

이런 괴물이 탄생한다.
일단 별표는 검은색 별 png 파일을 filter로 색깔 입힌거라서 기괴하게 변하게 되는거같다.
이미지가 없을때 뜨는 아이콘에 filter가 입힌 꼴이 돼서...
2. 원인
동적페이지를 사용하면 기존에 이미지를 로딩하듯이
src="img/image.png" 이런식으로 로딩을 할 수없는 것 같은데
그 이유는 모르겠다.
웹팩이랑 뭐 관계가 있는건가..?
3. 해결
process.env.PUBLIC_URL 를 붙여서 로딩했다.
src={process.env.PUBLIC_URL+'/img/star.png'}
4. 느낀점
바빠죽겠는데 귀찮게 군다.
해야할게 많아서 원인을 못 찾고 그냥 넘어가는데..
한가해지면 원인을 알아내야겠다.
이대로 쓰자니
process.env.PUBLIC_URL 타이핑이 너무 귀찮다. 문자도 긴데 쉬프트도 많음
'React' 카테고리의 다른 글
| MIL - 사이드 프로젝트 회고 1 : 전반적인 협업흐름 (0) | 2023.05.20 |
|---|---|
| react-naver-maps 사용 중에 발견한 이상현상 (0) | 2023.03.29 |
| 클래스/함수 형 컴포넌트의 라이프사이클, react hooks (0) | 2023.03.20 |
| value로 state가 들어가 있으면서 unmount상태인 input 컴포넌트의 문제 (0) | 2023.03.16 |
| Thunk (0) | 2023.03.13 |
Comments


